1文字制限 縦 Table

Edinetへの提出書類は不特定多数の各種端末で表示されるものであるためedinetへの書類提出においては提出書類ファイル仕様書の4章 その他 4-1 文字コードセットにおいて使用できる文字コードを制限しております.
1文字制限 縦 table. ご予約ご利用にについて下記ご確認ください ご予約にはクレジットカード情報の入力が必須です 予約専用番号 050-3627-5556 お席のご利用時間はお料理の提供開始より ランチタイム1時間30分 ディナータイム2時間となります お食事はコースのみのご案内となります. 1文字 列ファイル名の選 択状態のときメニューファイルタグジャンプを実行 auto モードクロックメ ニューとキーコマンドの73にタグジャンプを追加した 矢印キー による画面移動に軸角 方向移動を追加した. -17976931348623157e308 -22250738585072014e-308 0 22250738585072014e-308 17976931348623157e308.
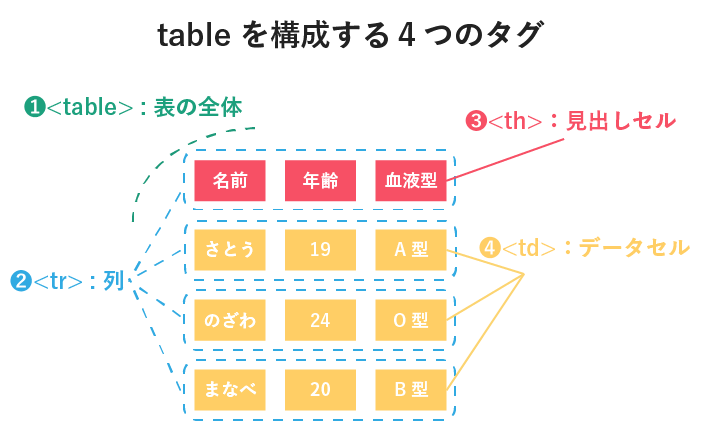
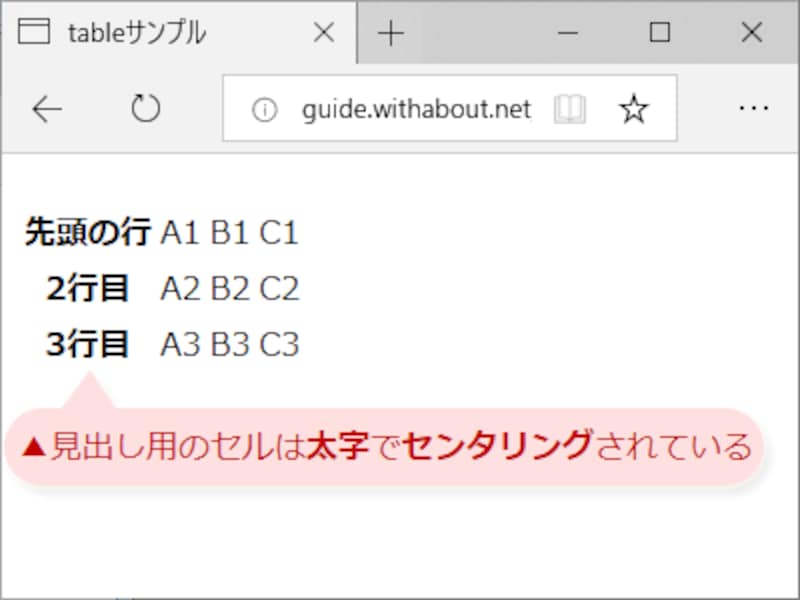
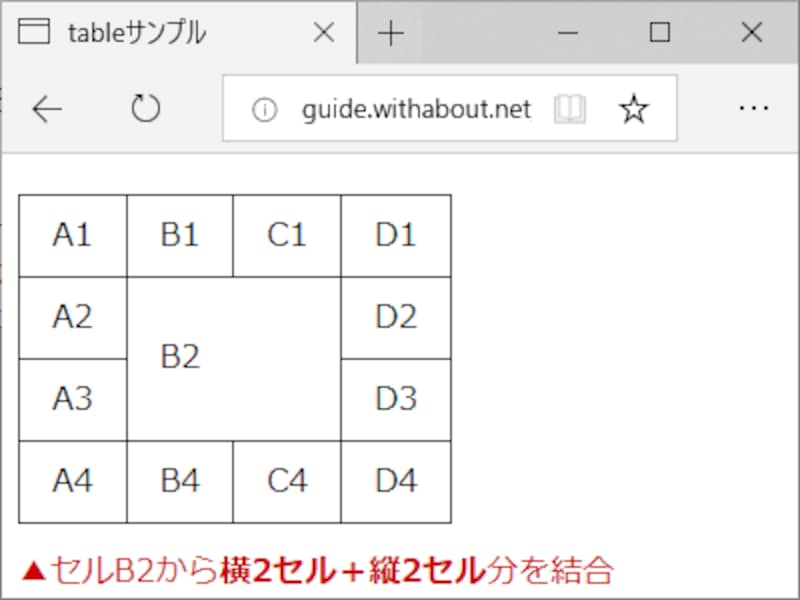
CREATE TABLE構文で指定する配列の正確な大きさを指定することができます CREATE TABLE tictactoe squares integer33. 前回のおさらい 前回は画像を表示するタグとリストを作るタグについて解説しました今回は前回作りかけだった自己紹介のページを完成させましょう まずは好きなもの嫌いなものの表を作ります 表テーブルを作る テーブルを作るには tableタグ. 置き換わった後の 1 は数値ではなく文字です ベクトルの要素の中に文字型の値がある場合文字型以外の要素は全て文字型に変換されます c では3つ目の要素が文字型であるため他の二つの要素は文字型に変換されます.
行追加位置を 1 加算して実現する var table new Handsontable. を下記より一種お選び下さい テーブルにつき1種とさせていただきます aウーロン茶 b菊の花とプーアル茶 c菊の花とクコの実のお茶 前菜三種盛り合わせ.