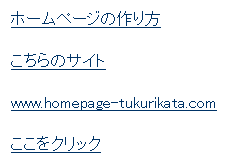
A Href 文字にリンク

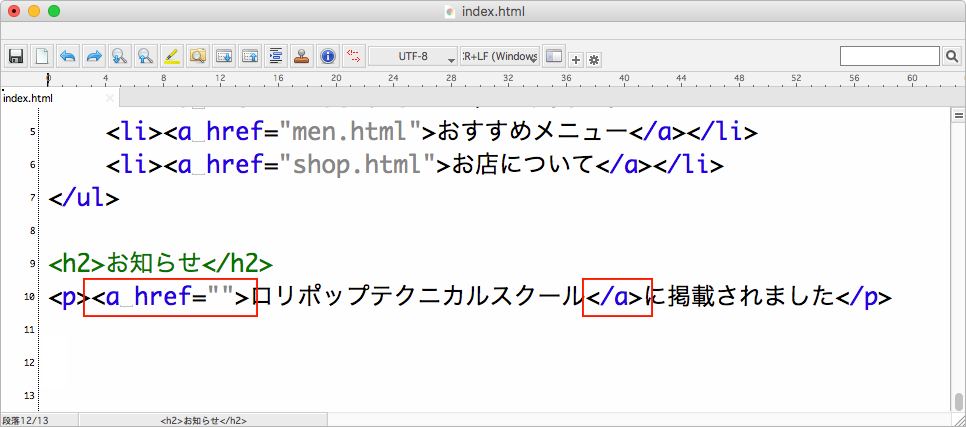
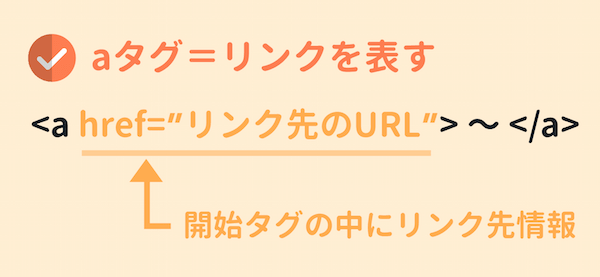
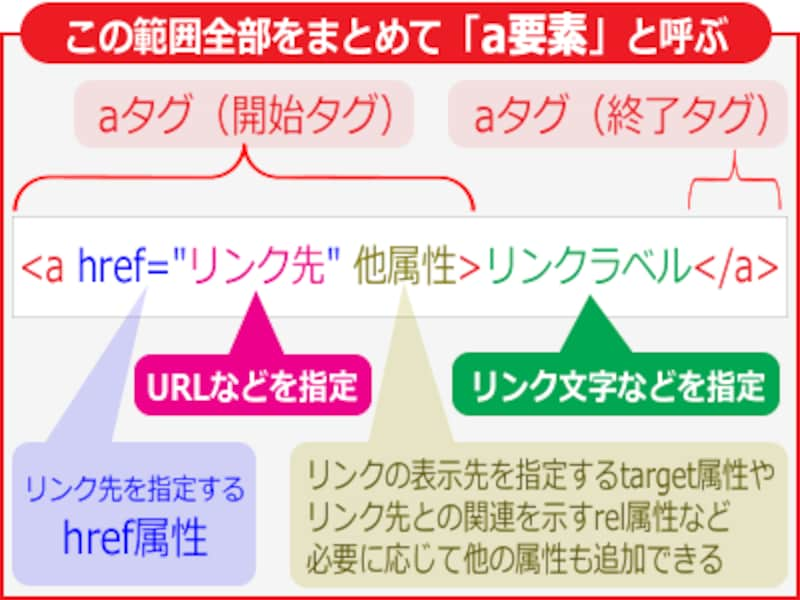
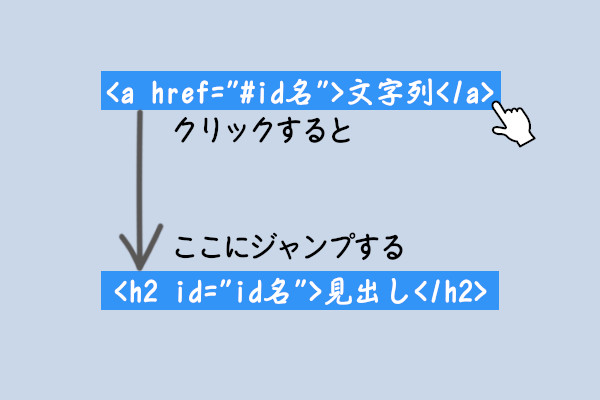
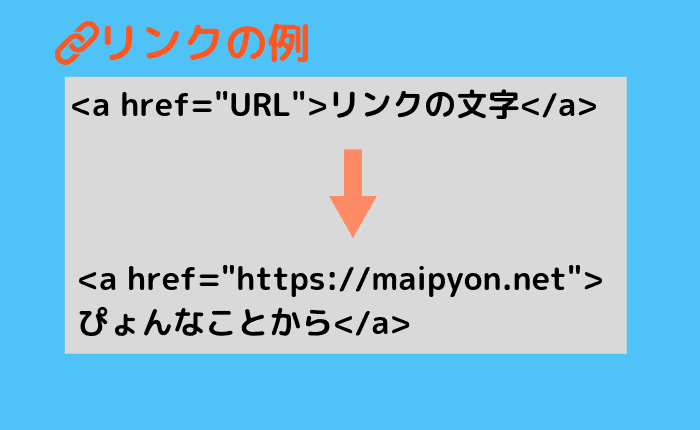
まずはじめにhref属性とは何かということについて軽く触れておきます href属性とはaアンカータグの属性の一つです aタグは他ページや他サイトのリンクを貼るときに利用しますがリンク先を指定する属性がこのhref属性です 使い方を見ていこう.
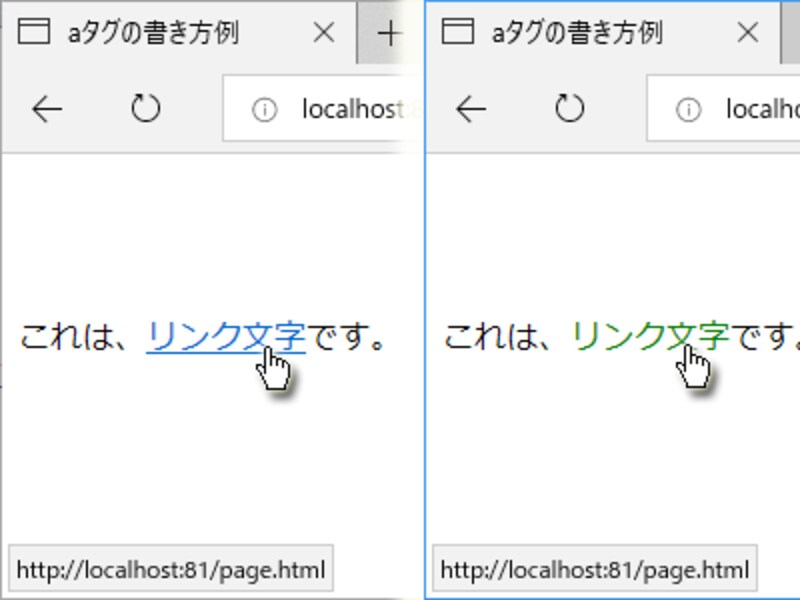
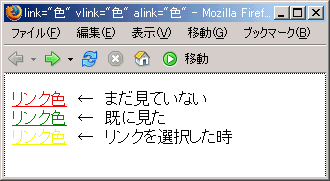
A href 文字にリンク. 色の変わるリンクリンク訪問やマウスホバークリックで色が変わる 色の変わらないリンクリンク訪問やマウスホバークリックで色が変わらない. テキストリンクの下線を消すにはそのaHTMLタグの中にstyletext-decorationnone と書き込むだけです これで見た目は色以外通常のテキストと同じになりますがリンクとしての動きは変わりません 下記がサンプルコードとブラウザでの表示です. Hrefとはリンク先を指定する役割 hrefの読み方は エイチレフ または エッチレフ と読みます a hrefの場合 アンカーエイチレフ とセットで読まれることが多いです ちなみにhrefとはhypertext referenceの略で直訳するとハイパーテキストの参照となります.
アンカーテキスト. 題名の通りa href の中の石巻市の文字のフォントサイズを変えたいです しかし下記のコードをphpコードを書いても色は黒から緑に変化するのですが文字サイズだけ変化せず文字が大きくなりません原因がわかりませんどうすれば文字が大きくなりますか. 別ページ別ウィンドウを開いてリンク.
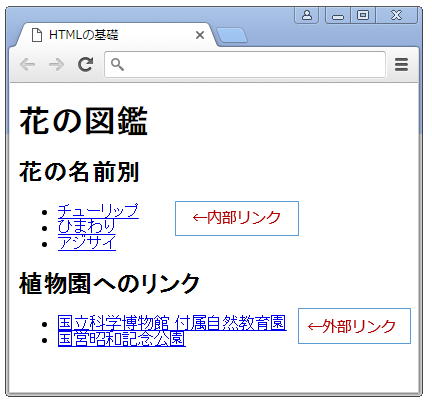
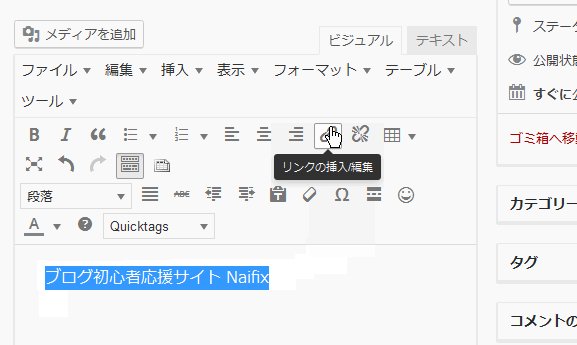
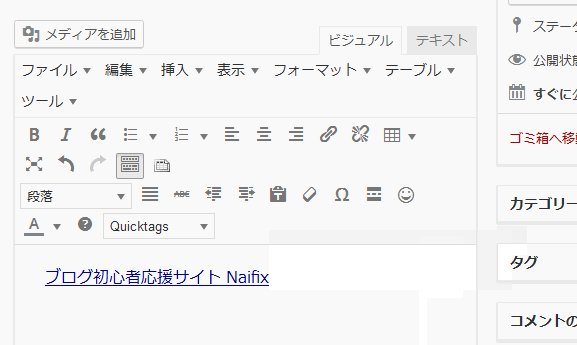
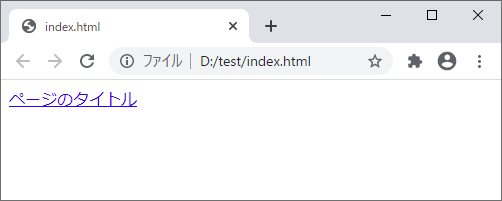
Aタグで挟まれた部分にリンクとして表示したい文字 アンカーテキストを書きます アンカーテキスト. リンクの作り方 文字や画像 target_blank で別タブで開くリンクに. A要素を使ってリンクを作る際にはhref属性値にリンク先を記述します リンク文字 例えばAll Aboutという文字で httpsallaboutcojp へのリンクを作るには下記のようにHTMLソースを書きます.
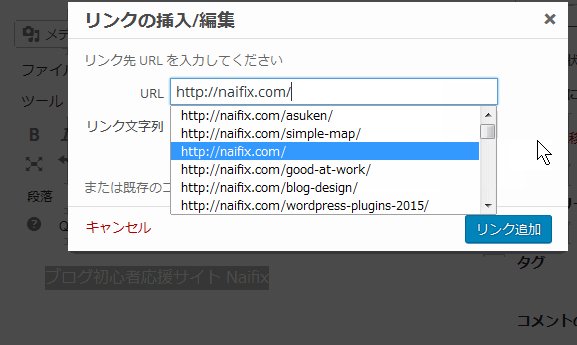
文字や画像にリンクを貼ってみましょう リンクを貼るのはを使用します a href にリンクさせるページ.